WordPress Speed Optimization: The Ultimate Guide to Boost Speed and Performance

Fast loading pages improve the user experience and creditability of the website. It increases pageviews, helps with WordPress SEO, and affects user behaviors on your website. In this article, we will dive into how to speed up your WordPress website. This article will be a comprehensive guide to WordPress performance optimization.
Google has used site speed as a ranking signal for desktop searches since 2010, and as of 2018, page speed became a ranking factor for mobile searches too. Even though speed improvements will only affect a small percentage of slow websites, faster page load times lead to better user experience and, ultimately, more revenue. A study by Google shows that as page load time goes up, bounce rate rises with it.
;
There are numerous reasons why your website might load slowly. But the most common reasons are slow connectivity, caching, page size, and sometimes more technical reasons like render-blocking JS. But if you are not exactly the most technical person, then this guide should help you get better performance from your site.

Before we get started, it's important to note that the things I did for this site won't necessarily translate perfectly to your site. There are tons of things to consider regarding WordPress site speed, like your theme's code, specific plugins you might be using, server configuration, image file sizes, and more.
So as we go through the tutorial, we'll try and explain the more technical reasons behind the poor performance, so you can hopefully diagnose further issues yourself.
Choose a better web hosting server.
When your web hosting server is not configured correctly, it can hurt your website speed. Good web hosting service plays an essential role in website performance. Depending on your website's scope, you may choose free and paid plans. But if you plan to address more significant numbers of audiences, we recommend choosing premium plans. Hostinger, Bluehost, and Siteground offer well-optimized shared hosting plans; however, you share the server resources with other customers on shared hosting.

Nowadays, most hosting companies use advanced tools and equipment to avoid slow connections; however, it is likely to be affected if your neighboring site gets much traffic. Because you're sharing server space with dozens of other websites, and there's no way of knowing how many resources they're using, shared hosting tends to be slower.
On the other hand, managed WordPress hosting service allows you to get the most optimized server configurations to run your WordPress website. In addition, you can set up your configuration based on your website's performance.
Switch to a better DNS address.
To switch to better DNS providers, you need to understand how the web works. Websites are just files on a computer that are made accessible through the Internet. Each device connected to the Internet has an IP address, including the server that hosts your website.
So if your server is located in Berlin, Germany, and your visitor is in Koln, these two IP addresses need to create a connection to download the file contents to the device. IP addresses are tough to memorize, and to be honest, many people would not be happy to see numbers instead of letters. That's where DNS comes into play.
 DNS stands for Domain Name System, and it's often referred to as the "phone book of the world wide web." In short, DNS maps domain names to IP addresses so people can type in a domain name to visit a website. But when someone types in the domain name in their browser, a DNS lookup occurs to find the server's IP address.
DNS stands for Domain Name System, and it's often referred to as the "phone book of the world wide web." In short, DNS maps domain names to IP addresses so people can type in a domain name to visit a website. But when someone types in the domain name in their browser, a DNS lookup occurs to find the server's IP address.
So it takes time, and free DNS providers from your domain registrar are usually slow to respond by creating slower page load times. Several companies offer decent DNS service, but Cloudflare's DNS, on the other hand, is pretty darn fast, considering it's free. Your mileage may vary depending on the DNS provider you're currently using. After setting up your Cloudflare DNS, head up to your hosting settings and apply into your DNS settings.
Use a well-optimized WordPress theme.
When you build a website, the layout of your website defines your website's visual look. Nowadays, many people and companies prefer to use dynamic and responsive themes. It brings additional issues, such as the loading speed of dynamic elements, page size, load time, etc. WordPress themes that include a lot of dynamic features are very enticing to the eye. However, keep in mind that your web server will undoubtedly suffer if they contain too many elements and larger page sizes.
 Going with a more straightforward theme is better than choosing flashy themes with complex layouts, animations, sliders, and many unnecessary features. Of course, using these elements depends on your website aim; however, when you choose a simple theme, you can add these features later using quality WordPress plugins.
Going with a more straightforward theme is better than choosing flashy themes with complex layouts, animations, sliders, and many unnecessary features. Of course, using these elements depends on your website aim; however, when you choose a simple theme, you can add these features later using quality WordPress plugins.
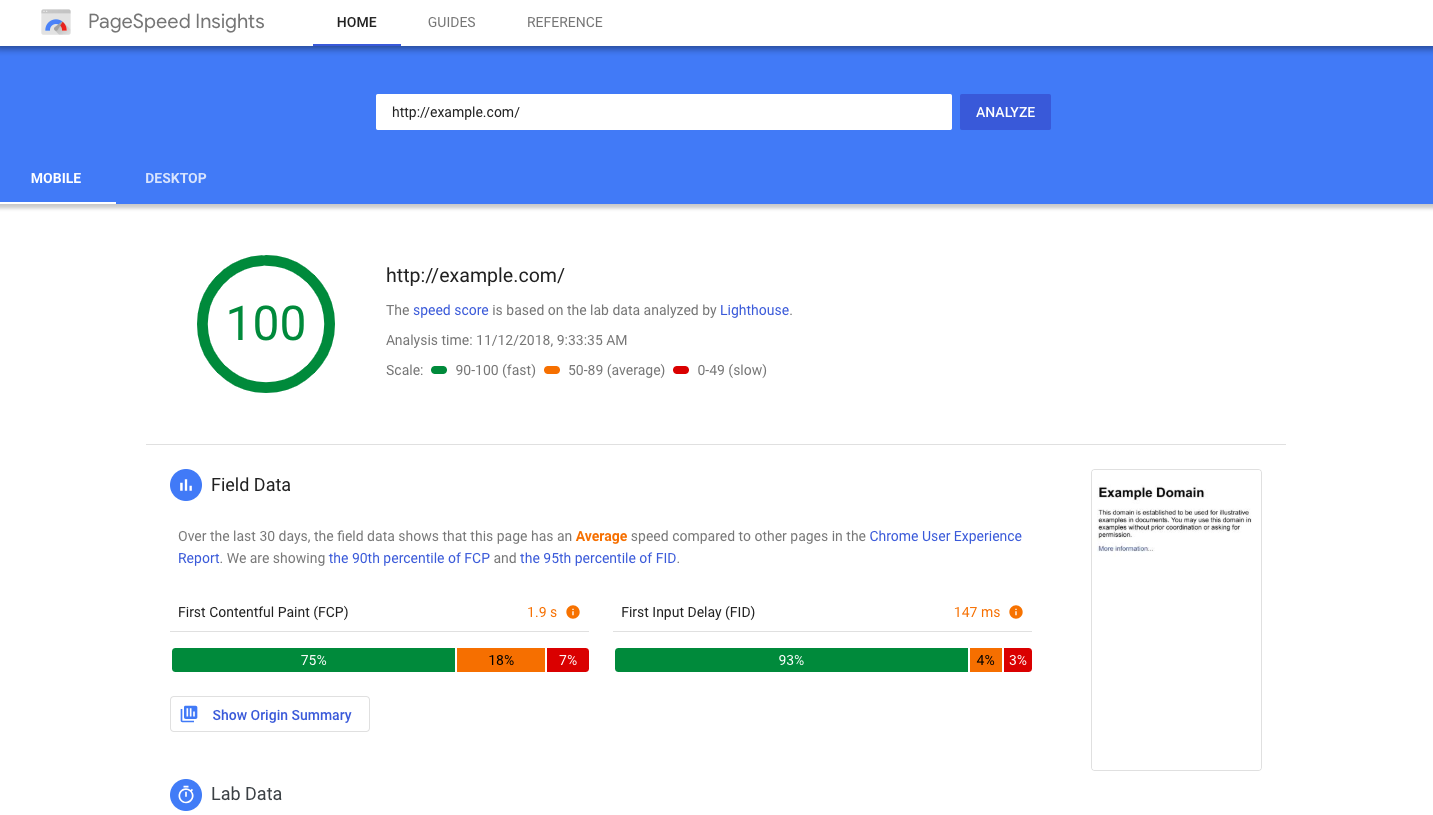
There are many premium WordPress theme shops that offer well-optimized and coded themes that you can install on your website. However, before purchasing any premium theme, read instructions and test the demo using speed-test tools such as Google Page Insights, GTMetrix, and Pingdom.
Optimize your images.
Images are the most critical elements in your content that help boost engagement. Recent studies show that using colored visuals makes people 80% more likely to read the content. However, if you use high-quality images that have decent size, it may hurt your website by slowing down the connection between a user and your website. While your site may contain a ton of beautiful imagery, it's a good idea to optimize these images to achieve fast page load times.
There are several ways to optimize website images: compressing images, adding alt text and titles, applying to lazyload features by using WordPress plugins, etc.
We recommend you using photo editing software to optimize your images for the web before uploading them directly to the website.
If you use lazy load plugins, this will solve a lot of problems. But if you're using featured images above the fold on load, lazyload isn't going to help. The simple solution is to compress your images using lossy or lossless compression. Some great plugins will do this for you, like ShortPixel and Imagify. ShortPixel also has a feature that lets you serve images in the WebP format, which enables you to compress images even further without compromising quality by much.
Optimize CSS and JavaScript.
If you use the Google PageSpeed Insights tool to analyze your website, you will most likely be advised to reduce the size of your CSS and JS files. This means that you can enhance site loading performance by minimizing the amount of CSS and JS calls and the size of those files.
For this purpose, you have to check the codes of templates and adjust accordingly.
However, the good news is that some plugins can optimize super-simple even if you have no clue what you're doing. One of the most effective plugins is WP Rocket.
The plugin handles common page-speed optimizations like caching, preloading, compression, and lazy loads images, to name a few. After activating the plugin, you can access the WP Rocket settings from the top navigation bar.
 All right, so let's go through some of the important settings starting with caching. If you're unfamiliar with caching, it's a way to store copies of files temporarily so that they can be delivered to visitors more efficiently. If your website is a basic blog that's responsive, then enable caching for mobile devices.
All right, so let's go through some of the important settings starting with caching. If you're unfamiliar with caching, it's a way to store copies of files temporarily so that they can be delivered to visitors more efficiently. If your website is a basic blog that's responsive, then enable caching for mobile devices.
Next is file optimization, which is where you'll spend the majority of your time. For the Basic Settings, choose to minify HTML and optimize Google Fonts. Minification removes whitespace and comments from code, which will reduce file size. And smaller files load faster than larger ones.
The next section is about optimizing CSS files. Again, minify CSS files and also choose to combine them. WordPress sites often include multiple CSS files. Some will be for themes, others for plugins, and you might have added some custom ones too. Whether you choose to activate this option or not will mostly depend on how your server delivers the files. Combining your CSS scripts can help reduce the load time because fewer CSS files will need to be loaded.
The following settings are in the JavaScript files section. Firstly, remove jQuery Migrate, a file that's been added to WordPress since version 3.6. Then choose to minify JS files and enable to defer loading of JavaScript. This option will delay the loading of JavaScript files so the most important content like your HTML and CSS can be delivered to your visitors first. Then the JS will load. This will, in most cases, fix the "eliminate render-blocking JS" issue that you may have seen in PageSpeed Insights.
Use a CDN.
The last but not least thing is about using a CDN. It's easiest to understand how CDN works if we look at our first example of how devices connect to web servers. So again, if the server is in Berlin and a visitor is in Koln, it probably won't take very long for the two devices to connect, seeing as they're relatively close in proximity.
But what happens when someone from Australia tries to connect to the webserver?
It's going to take longer, and that's where CDNs can help.

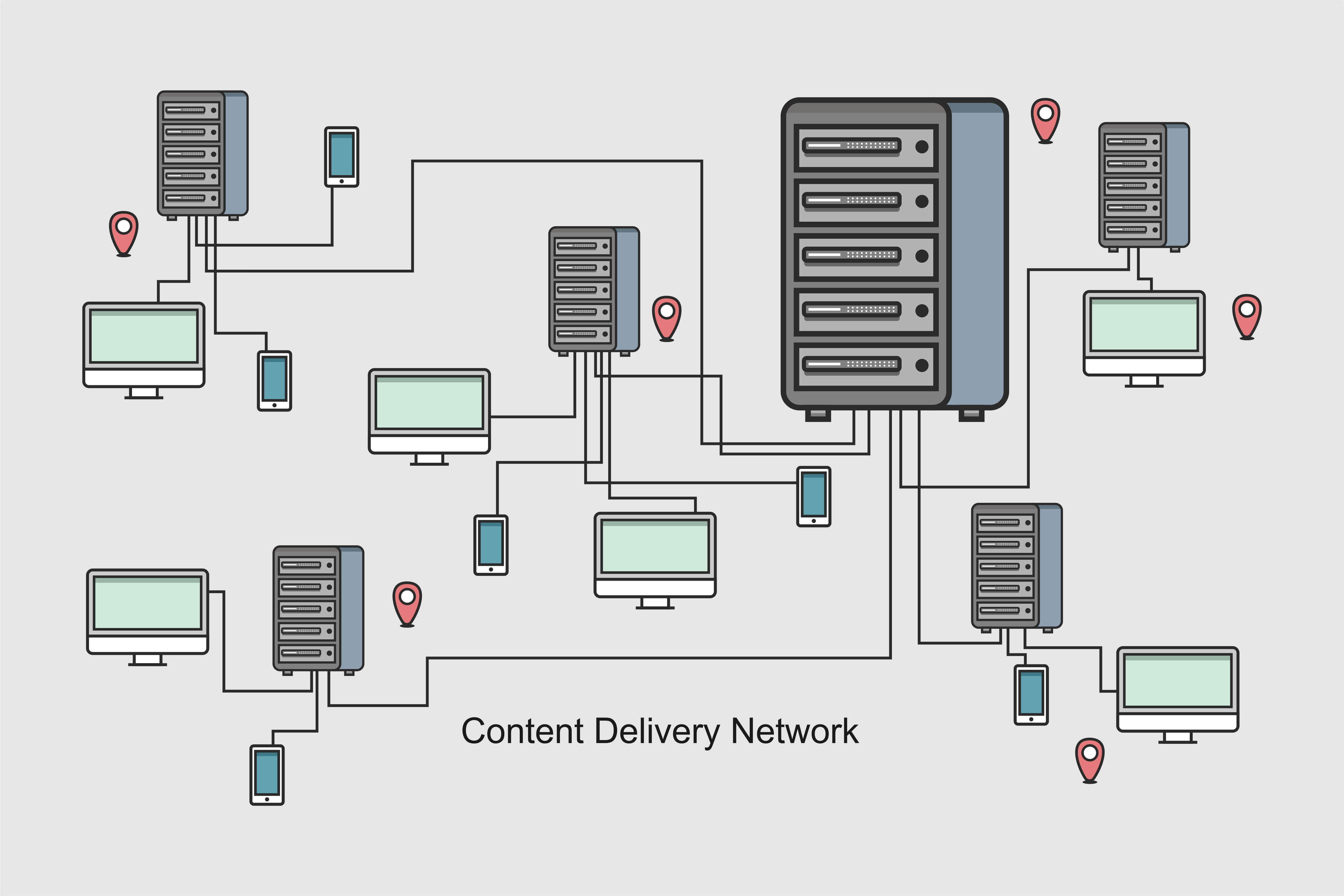
CDN stands for Content Delivery Network. A network of servers located all over the world that delivers content to visitors as fast as possible.
By using a CDN, you're essentially caching files on multiple servers globally. When visitors try to access your site, it'll connect them to the closest one, creating a faster connection between the user and the content.
So if your site attracts a global audience, then it might be worth signing up for a CDN service, enabling the option in WP Rocket, and adding the appropriate CNAME.
Conclusion
That's it! We hope this article helped you learn how to improve WordPress speed and performance. The most significant benefit of reducing your website's loading time is that it will vastly improve your visitors' experience. Go ahead and try these methods on your website.
But remember, each WordPress configuration will be different since you might be using a clunkier theme, more resource-consuming plugins, have cheap hosting, or tons of third-party tracking scripts.
If you're still unhappy with your site speed after making these optimizations, then you'll likely need more custom work done for you. You may want to consider removing plugins and scripts, switching themes, or hiring a developer to make the appropriate fixes.


No comments yet